SVG
From Dietrich Blog (Strato)
Contents
SVG Scalable Vector Graphics
- SVG ist ein auf XML beruhender W3C-Standard für VektorGrafik.
- SVG wird/wurde sehr stark von der Firma Adobe unterstützt.
- SVG hat als offenes; d.h.nicht-proprietäres Format große Unterstützung von der OpenSourceSoftware
- SVG wird von MediaWiki unterstützt
- WebBrowser unterstützen SVG auch...?
- Konkurriered zu SVG ist: Flash von Macromedia
SVG Hello World Beispiel
So sieht der SVG-Inhalt aus:
<?xml version="1.0" encoding="UTF-8" standalone="no"?> <svg width="260" height="60"> <rect x="10" y="10" fill="blue" width="240" height="40"/> <text x="40" y="40" style="fill:gold; font-size:20pt"> Hello World! </text> </svg>
Und so sieht die SVG-Grafik aus:

SVG Tools
- Sodipodi
- Inkscape
- Adobe Illustrator (kommerziell)
- Corel Draw (kommerziell)
- OpenOffice Draw
- Batik
- Siehe auch: XMLEditing
SVG die ersten Schritte
- Koordinatensystem
- X-Achse waagerecht vom linken Bildrand nach rechts
- Y-Achse senkrecht vom oberen Bildrand nach unten
- Elemente
- Rechteck
- Text, auch Fließtexte
- Bezierkurven
- Kreis, Ellipse, Bogen
- Pfad
- Pfeilspitzen ????????
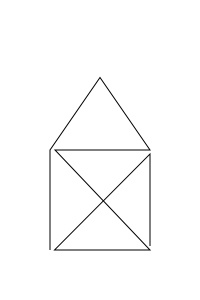
Beispiel für einen Pfad aus "M" (=move to) und "L" (= line to):
<?xml version="1.0" encoding="UTF-8" standalone="no"?>
<svg xmlns="http://www.w3.org/2000/svg" version="1.0"
width="200" height="300">
<path stroke="black" stroke-width="1px" fill="none"
d="M 50,250 L 50,150 L 100,77.5 L 150,150 L 55,150 L 150,250 L 54.5,250 L 150,154 L 150,246"/>
</svg>
Beispiel für Bogenstücke: