Difference between revisions of "WebsiteTraditionell"
| Line 1: | Line 1: | ||
| + | {{TOCright}} | ||
= Website traditionell (KrachtWeb) = | = Website traditionell (KrachtWeb) = | ||
Neben meiner traditionellen privaten Website http://www.kr8.de habe ich noch einige experimentelle Websites begonnen. Einen Überblick gibt [[WebAuthoring]]. | Neben meiner traditionellen privaten Website http://www.kr8.de habe ich noch einige experimentelle Websites begonnen. Einen Überblick gibt [[WebAuthoring]]. | ||
Revision as of 10:24, 25 February 2008
Website traditionell (KrachtWeb)
Neben meiner traditionellen privaten Website http://www.kr8.de habe ich noch einige experimentelle Websites begonnen. Einen Überblick gibt WebAuthoring.
Architektur der Website www.kr8.de
Als Architektur werden Standard-Funktionalitäten und Standard-Layouts festgelegt, sowie die Grundsatzentscheidung, mit welchen Tools dies umgesetzt werden soll (Apache, PHP, MySQL und Smarty als Template-Engine).
Standard-Funktionalitäten
- Navigation per Menü (zwei Varianten: zwei Smarty-Templates)
- Management externer Links in eigener MySQL-Datenbank (PhpLinks eingebunden als Smarty-Plugin))
- Site-Suche durch PerlfectSearch (eingebunden durch Smarty-Template)
- Hit-Counter bei einem externen Provider http://www.webstat.com (eingebunden durch Smarty-Template) (lonzo.org: Log-File-Auswertung mit AWStats)
- Alternativ-Seiten-Layout "druckerfreundlich" aus gleichem Content mit unterschiedlicher Smarty-Template
- Popup-Fenster für Begriffsdefinitionen im Themenbereich Osterdatum (durch spezielle Smarty-Template)
Standard-Layout
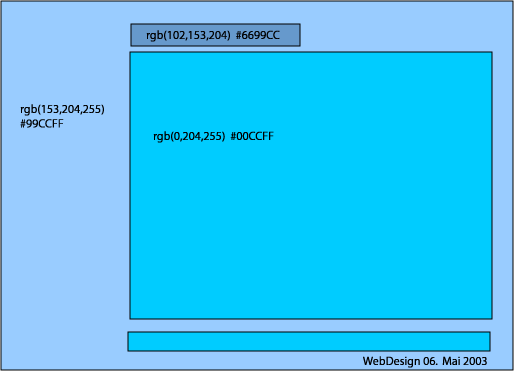
Für die Gestaltung der Website habe ich folgendes Layout- und Farbschema festgelegt:
- Bildschirmhintergrund: Helles Blau RGB(153,204,255) #99CCFF
- Hervorgehobener Hauptbereich: Dunkleres Blau RGB(0,204,255) #00CCFF
- Besondere Akzente: Blau RGB(102,153,204) #6699CC
- Textfarbe: "midnightblue" RGB(25,25,112) #191970
- Überschrift-Farbe: "darkblue" RGB(0,0,139) #00008B
- Schrifttype: Verdana
Ein schematisches PNG-Bild zur Demonstration dieses Layout- und Farbschema befindet sich am Ende dieser Seite.
Web-Authoring (Templates, Content,...)
- Meine Template Engine: Smarty http://smarty.php.net
- Navigation im Thema "Osterdatum" mit Matt Kruse's JavaScript Tree von http://www.mattkruse.com/scripts/tree/index.html http://www.hotscripts.com/Detailed/1334.html
Alternativ: www.treeview.net - Mein Link Validator: PhpLinks
Alternativ: REL Link Validator Lite http://www.relsoftware.com - Pagesetter http://www.elfisk.dk (PostNuke Pages: recipes, news items, task lists, product descriptions, Immobilien-Anzeigen, Tiere aus dem Tierheim and so on.)
- PHP-GUI-Builder ("rapid", "IDE", Glade, PHP-GTK,...) ( http://php.ch-becker.de/php-gtk-tut1/)
- PHPLens http://phplens.com (aka Application Server lets you visualize your database information better) (keine Freeware)
Generierung meiner HTML-Seiten
Meine Website ist mit der Template-Engine Smarty gemacht. Smarty ist eine PHP-Anwendung. Da auf dem Web-Server meines WebProvider-Providers PHP nicht läuft (und damit auch nicht Smarty), generiere ich auf meinem Entwicklungssystem die HTML-Seiten (statisch) vor, um diese dann zum WebProvider hochzuladen.
Dieses Verfahren ist unter dem Thema Smarty im einzelnen beschrieben.
Generierung meiner XML-Seiten
Meine Website enthält auch folgende XML-Seiten:
- lexikon.xml
- deskriptoren.xml
- musiclibrary.xml
Diese XML-Seiten werden mit je einem speziellen XSL-Stylesheet als HTML-Seite aufbereitet:
- lexikon.xsl
- deskriptoren.xsl
- musiclibrary.xsl
Ursprünlich wurden so komplette HTML-Seiten, die sogar dynamisch im Microsoft Internet Explorer erzeugt werden konnten erzeugt (Voraussetzung: der Microsoft XML-Parser ist installiert). Für den Fall, das ein User nicht über eine solche Installation verfügt, hatte ich schohn immer auch statische HTML-Varianten dieser drei XML-Seiten auf der Website angeboten, die dann mit einem XML/XSLT-Parser vorgeneriert wurden. Im Zuge der Umstellung der gesamten Website auf Smarty habe ich die XSL so geändert, das keine kompletten HTML-Seiten erzeugt werden, sondern nur HTML-Fragmente, die als INC-Files in meine Smarty-Templates eingebunden werden können. Die urspünglichen dynamischen XML-Seiten wurden danach abgeschafft (???).
Das Generieren der XML-Seiten erfolgt automatisiert über ein Make File, dass den XSLT-Prozessor Xalan aufruft (auch über OxygenXMLEditor möglich):
- Makefile: E:\var\www\www.kr8.de\source\xml\makefile
Dieses Makefile hat folgenden Aufbau:
XML = /var/www/www.kr8.de/source/xml
# first target is the default target of the make command
krachtweb: lexikongen.inc deskriptorengen.inc musiclibrarygen.inc
lexikongen.inc: ${XML}/lexikon.xml ${XML}/lexikon.xsl
call xslt.bat ${XML}/lexikon.xml ${XML}/lexikon.xsl lexikongen.inc
deskriptorengen.inc: ${XML}/deskriptoren.xml ${XML}/deskriptoren.xsl
call xslt.bat ${XML}/deskriptoren.xml ${XML}/deskriptoren.xsl deskriptorengen.inc
musiclibrarygen.inc: ${XML}/musiclibrary.xml ${XML}/musiclibrary.xsl
call xslt.bat ${XML}/musiclibrary.xml ${XML}/musiclibrary.xsl musiclibrarygen.inc
Die Kommando-datei xslt.bat ruft den XSLT-Prozessor Xalan auf:
%JAVA_HOME%\bin\java org.apache.xalan.xslt.Process -IN %1 -XSL %2 -OUT %3
Test der statisch generierten XML-Seiten
- http://krachtweb.kr8.de/musiclibrarygen.htm
- http://krachtweb.kr8.de/deskriptorengen.htm
- http://krachtweb.kr8.de/lexikongen.htm
Tagebuch meiner Website
2004-04-12: Eine neue Seite zum Thema Zeitmessung und Navigation verfasst. 2004-04-12: Meine Website unter RCS Source-Code-Verwaltung gestellt (RCS-Projekt "Smarty"). 2004-04-09: Anlässlich eines Link-Checks mit PhpLinks einige der broken links in der Datenbank korrigiert. Dabei festgestellt, dass noch längst nicht alle Seiten das Smarty-Plugin für die Link-Generierung nutzen. Webseite urlaub.htm vollständig darauf umgestellt.
Ein schematisches PNG-Bild demonstriert dieses Layout- und Farbschema
-- Main.DietrichKracht - 07 Jan 2004